Cách tạo child theme cho wordpress
1 Tháng năm, 2021

Mục lục
Child theme là một theme con được tạo ra với mục đích tùy chỉnh lại mà không ảnh hưởng gì đến template của website. Đặc biệt nếu theme mẹ Update sẽ không làm mất những thuộc tính mà người dùng đã thêm vào trước đó.
Về cơ bản có 2 cách để tạo ra child theme đó là tạo thủ công và sử dụng plugin một đặc quyền của wordpress. Mình cũng khuyến cáo nếu không rành về hosting cũng như code không nên làm theo cách 1 vì có thể gây ra lỗi và rất phiền toái nếu theme bị hỏng hoặc mất dữ liệu. Nào ta cũng bắt đầu nhé!
Cách 1: Tạo thủ công
Yêu cầu: phải có quyền truy cập hosting và phần mềm upload cơ bản như FileZilla.
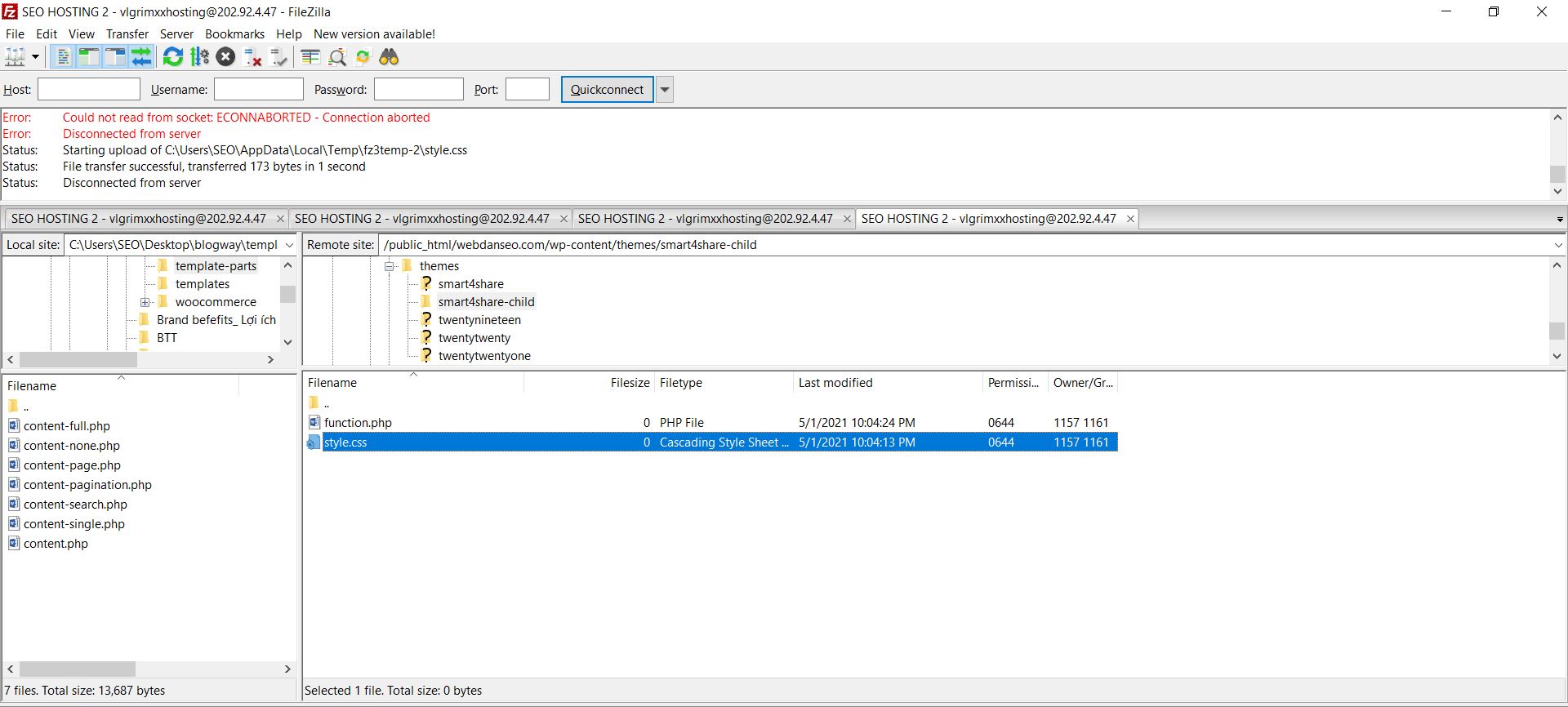
Bước 1: Sử dụng File Zillla đăng nhập
Bước 2: Tạo 2 file với tên “style.css” và “function.php” với nội dung như sau:
Nội dung file style.css:
|
1 2 3 4 5 6 7 8 9 |
/* Theme Name: Tên Child Theme Theme URI: Description: Author: Tên tác giả Author URI: Template: Tên template Version: Phiên bản */ Custom CSS goes after this line |
Nội dung file “function.php”
|
1 2 3 4 5 |
<?php add_action( 'wp_enqueue_scripts', 'enqueue_child_theme_styles', PHP_INT_MAX); function enqueue_child_theme_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' ); }?> |
Lưu ý: Những thuộc tính mới trong file style.css khi thêm vào sẽ ghi đề style.css của theme mẹ. Riêng file function.php sẽ chạy song song với function.php trong theme mẹ.
Bước 3: Tạo Folder chứa 2 file vừa tạo với tên theo công thức ten-template + “-child”. Ở đây template chính của mình là “smart4share” sẽ thành “smart4share-child”..
Bước 4: Upload Folder lên hosting:

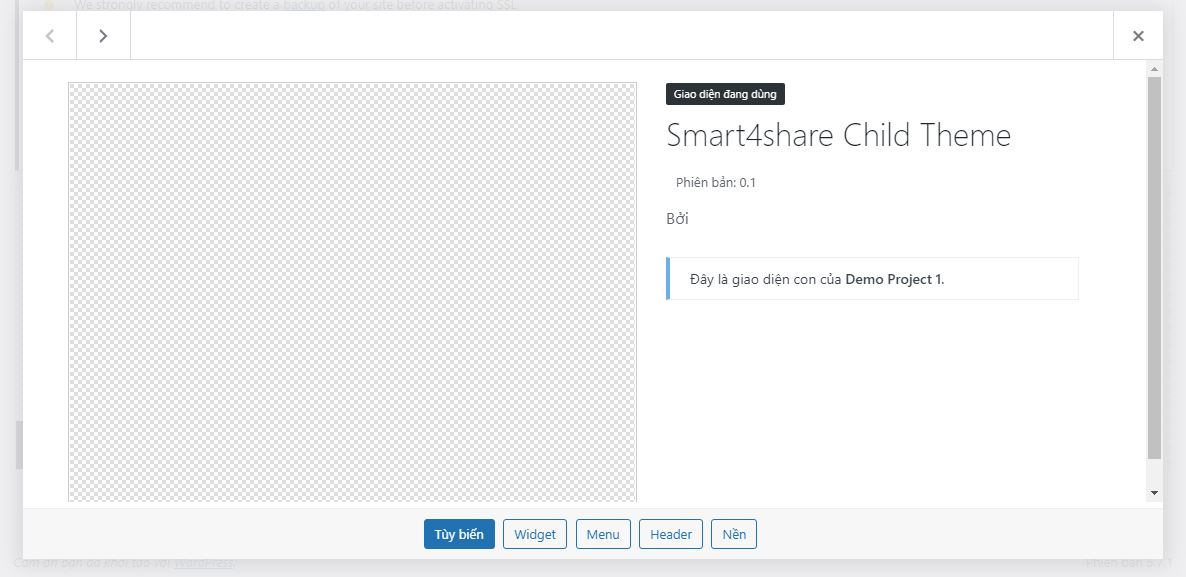
Bước 5. Kiểm tra template. Thành công sẽ giống như hình:

Cách 2: Sử dụng Plugin
Việc sử dụng Plugin đơn giản và dễ chịu hơn khi không đòi hỏi quá nhiều về kiến thức cũng như thao tác Just one click, Done!
Child Theme Configurator

Plugin Child Theme Configurator
Child Theme Generator

Plugin Child Theme Generator
Bài viết đang được cập nhập
ỦNG HỘ BÌNH MỘT LY CAFE

Cảm ơn bạn đã ủng hộ!
quét mã QR để ủng hộ mình qua ví điện tử MoMo nhé!
Bài viết liên quan

LARAGON phần mềm tạo webserver tốt nhất để thay thế XAMPP
Lập trình laravel